details summary tags broken
 Sunt multe chestii care ma seaca, multe dintre ele avand a face cu Google, caruia pe acest blog cel putin ii voi spune Gugu (am un prieten chinez care asa pronunta, si imi place, mi se pare mai firesc).
Sunt multe chestii care ma seaca, multe dintre ele avand a face cu Google, caruia pe acest blog cel putin ii voi spune Gugu (am un prieten chinez care asa pronunta, si imi place, mi se pare mai firesc).
Poate ca nu stiti inca, sau poate nu ati aflat, dar acest blog este hostat (cel putin deocamdata) de gugu. Care gugu ofera multe avantaje, dar si dezavantaje. Avantajele sunt faine, si incerc sa-mi reamintesc asta tot timpul, dar, cumva, dezavantajele ma scot din tatani.
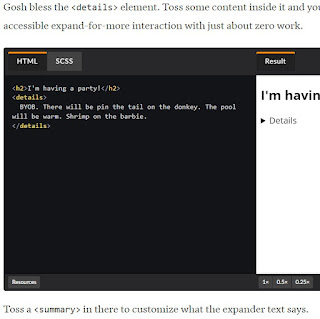
Unul dintre dezavantaje este ca la mai toate templates / sabloanele / themes responsive summary / details tag este borked. In mod normal, cand folosesti aceste tags (prezentate pe css-tricks in link-ul de mai jos), apare un triunghi la inceputul paragrafului de sumar care se “deschide” cand il apesi. Ei bine, in sabloanele gugu responsive la care m-am uitat pana acum, triunghiul a fost eliminat cu serios kung-fu in CSS.
De ce ar sta cineva sa elimine o chestie care e super-faina?! Daca stii vreun raspuns, zi-mi si mie.
Se poate repara, dar ia timp.
Pana una-alta, din pagina developer.mozilla aflu ca
we can remove the disclosure widget icon by setting
list-style: none.
Remarcabil!
Alte chestii care traba facute sunt styling pentru inline links.
Surse / + info: cst-detsum, cst-dtsmstlng, devmoz-det


Comentarii
Trimiteți un comentariu
You may also comment in English on Twitter @AndreiZodian or Facebook / Meta on the same